Using FAQ schema in WordPress site improves the site’s presence in the search results because Google and other search providers display your FAQs in the rich snippets section. If you are creating your website using Elementor, then there are possibilities that you might want to add the FAQ schema, and for this, you do not need to download any other plugin; you have to add them within Elementor only. Below, you will learn how to add the FAQ schema step by step using Elementor.
What is FAQ Schema?
Frequently asked Question schema is an HTML markup which assists the search engine crawl the question and answer pattern of your contents. This leads to FAQs featuring in an expanded format within SERPs which increases the likelihood of more people visiting in order to gain a more detailed answer to their question.

Why Use FAQ Schema in WordPress?
By adding FAQ schema in WordPress site, you can:

- Improve SEO: FAQ schema enhances search engine visibility, increasing your chances of appearing in rich snippets.
- Boost Click-Through Rate: Users are more likely to click on results that show FAQ snippets because they provide immediate, valuable information.
- Enhance User Experience: It makes your content more user-friendly and organized, helping visitors find answers quickly.
Also read: 6 Best WordPress AI Code Generators for 2024
How to Add FAQ Schema in WordPress Elementor?
Using Elementor, you can create a FAQ section and then manually add the FAQ schema in WordPress site without needing any third-party plugin.

Create Your FAQ Section in Elementor
Before adding the FAQ schema, you need to create the FAQ section on your page.
Steps to follow:
- Open Elementor: Navigate to the page or post where you want to add the FAQ.
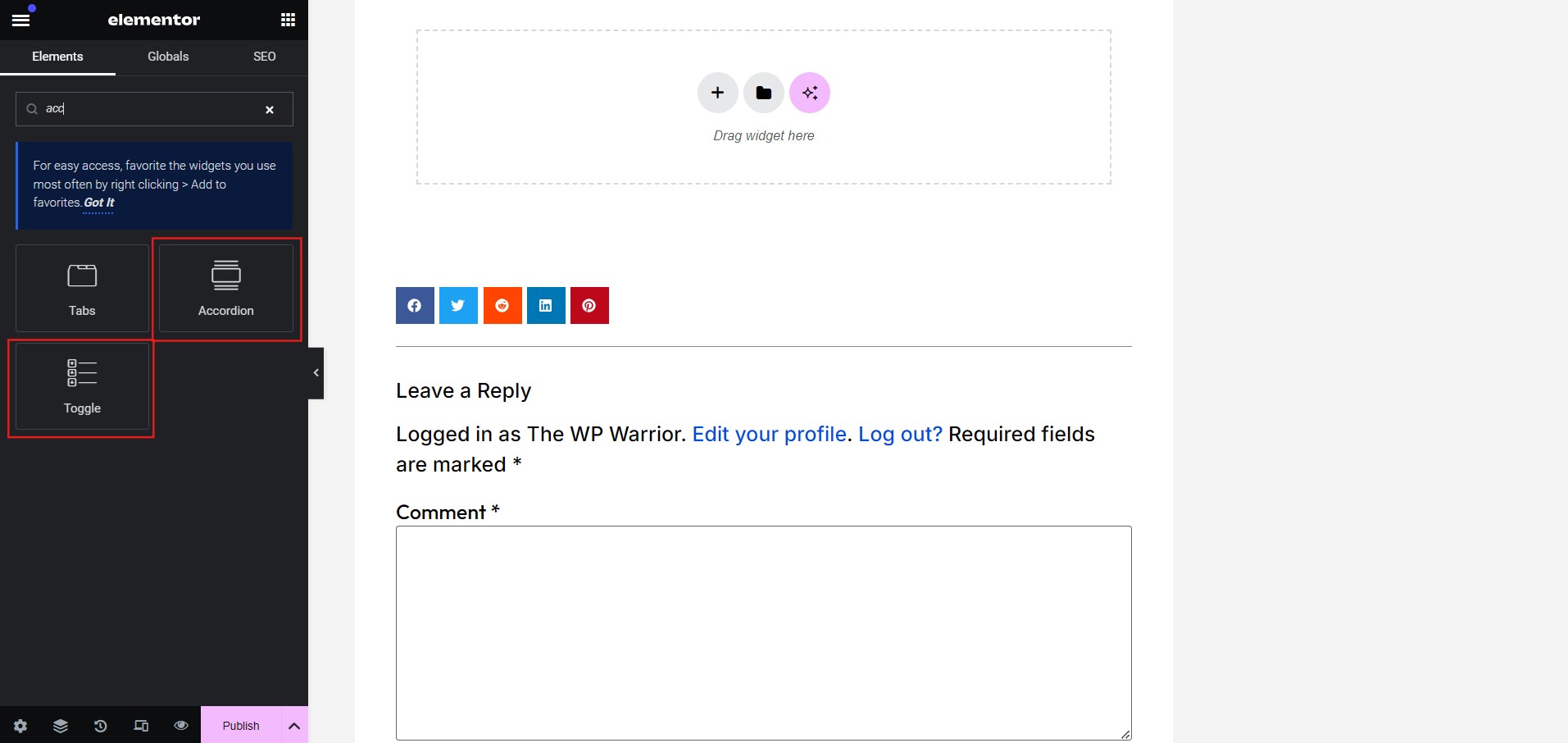
- Use the Accordion or Toggle Widget: Elementor comes with widgets like Accordion or Toggle that are perfect for creating FAQ sections.
- Drag and drop either the Accordion or Toggle widget to your page.
- Fill in the questions and answers for each item in your FAQ.

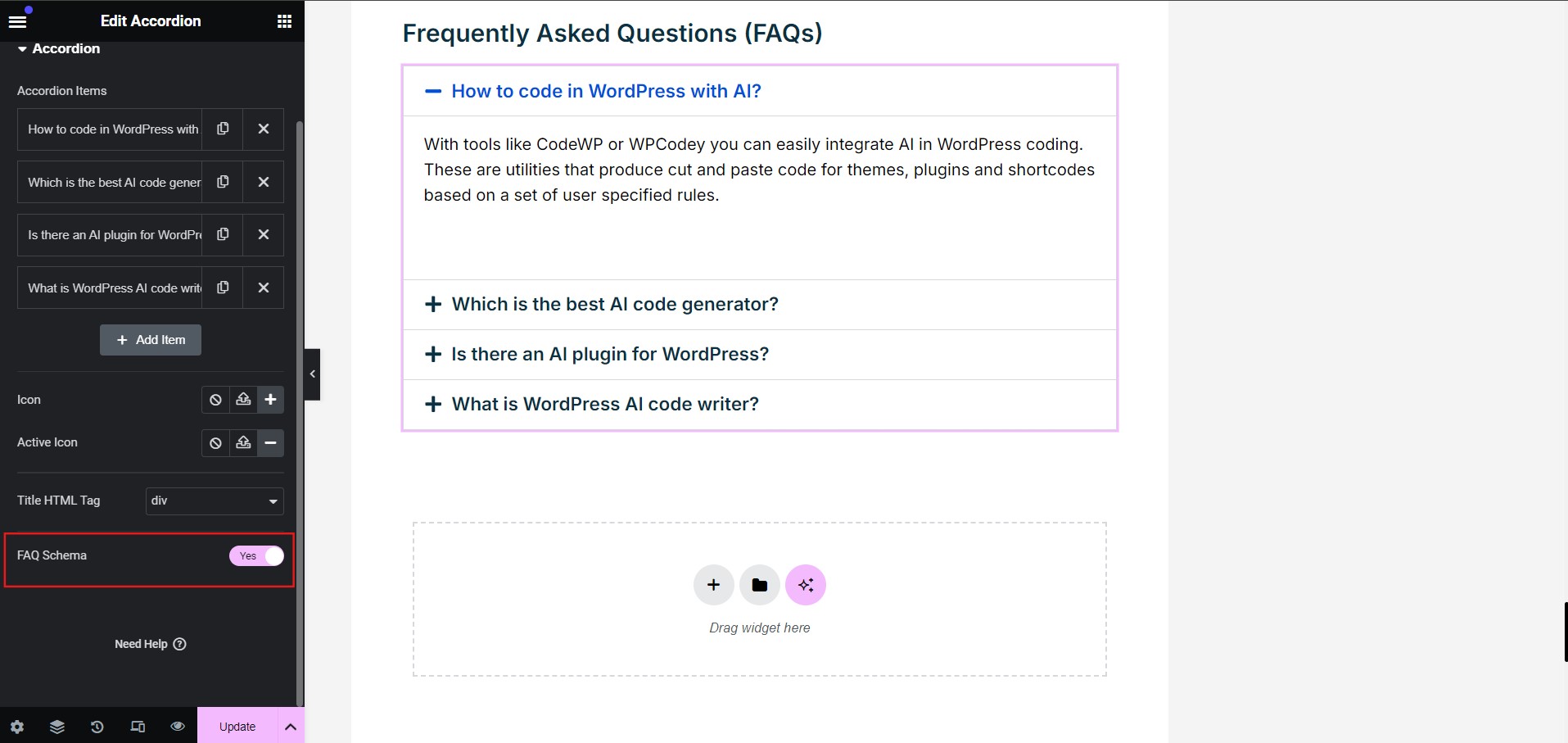
Apply the FAQ Schema:
- Scroll to the bottom of the page in the Elementor.
- Select the Schema tab, then choose FAQ as your schema type.
- Fill in the FAQ question and answer pairs that match your content.

Benefits of Adding FAQ Schema in Elementor
- Customizable Design: Elementor allows you to design your FAQ section exactly how you want, while still adding structured data for search engines.
- No Extra Plugins: By manually adding the schema, you avoid bloating your WordPress site with additional plugins, which keeps your website fast and streamlined.
- Direct SEO Benefits: Manually implementing the schema ensures that your FAQs get indexed by search engines for potential rich snippets.
Conclusion
Adding FAQ Schema in WordPress by yourself means you can customize how your FAQ section looks like on your site and in the SERP. By organizing your data, you are helping your SEO, as well as offering better user experience and higher CTR.
By following the steps above, you will now get pretty-looking FAQ sections on your website using Elementor and amplify your SEO efforts using structured FAQ schema.
FAQs
You can add FAQ schema in WordPress Elementor by creating an FAQ section using the Accordion or Toggle widget and then manually adding JSON-LD schema code using Elementor’s HTML widget.
FAQ schema is a structured data format that tells search engines you have a list of frequently asked questions and answers. This schema makes your FAQs eligible for rich snippets in search results.
Yes, you can manually add the FAQ schema in Elementor using JSON-LD code without needing additional plugins.

