To make your WP site look less static and being much more engaging, creating scroll-over sorts of things is essential. Scroll effects and sticky elements, animations must be used to make the site look attractive and help the user reach the necessary areas of interest. Here’s how to create scroll over interactive elements in wordpress even if you don’t know how to write a code.

What Are Scroll Over Interactive Elements in WordPress?
Pop-up and scroll-over interactive elements act as a reaction when users scroll a specific web page. These elements can include:
- Horizontal scrolling that gradually displays the content is smooth.
- Those elements that remain pinned as you scroll up and down the page.
- Vertical navigation buttons that help the users to get back to the top of the web page section instantly.
Why Create Scroll Over Interactive Elements in WordPress?
Scroll over interactions enhance the appearance, keep the design professional, and draws the user’s attention to particular contents. Here are some benefits:
- Increased readability – The Element that stays on the top and scroll animations help users in their navigation.
- Enhanced Usability – There is the presence of scroll-up buttons and sticky elements, which make it easy to work through massive pages.
- More Interactions – Input objects demand increased interactions from end users and force them to spend more time on your page.
Also read: How to Disable Auto Excerpt in WordPress
Steps to Create Scroll Over Interactive Elements in WordPress
1. Adding Scroll Effects Using WordPress Page Builders

- Add a Page Builder Plugin – If you have not already done please add a page builder of your choice or use Elementor.
- Animation – It can be any section, widget, or an image on the web page. In the options under advanced adjustments, you can find such extra options as fade-in and zoom or slide in animations activated by scrolling.
- Flip Page Order – Decide the speed, delay and direction of an animation as per your desire.
2. Creating Sticky Elements
Fixed elements remain on screen when scrolling and are ideal for keeping navigation bars, buttons or any CTA at the bottom of the page visible.
Using CSS for Sticky Elements
Add CSS to your theme to make an element sticky. Place the following code in your custom CSS editor (Appearance > Customize > Additional CSS):
.your-element-class {
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1000;
}
Replace .your-element-class with the specific class or ID of the element you want to make sticky
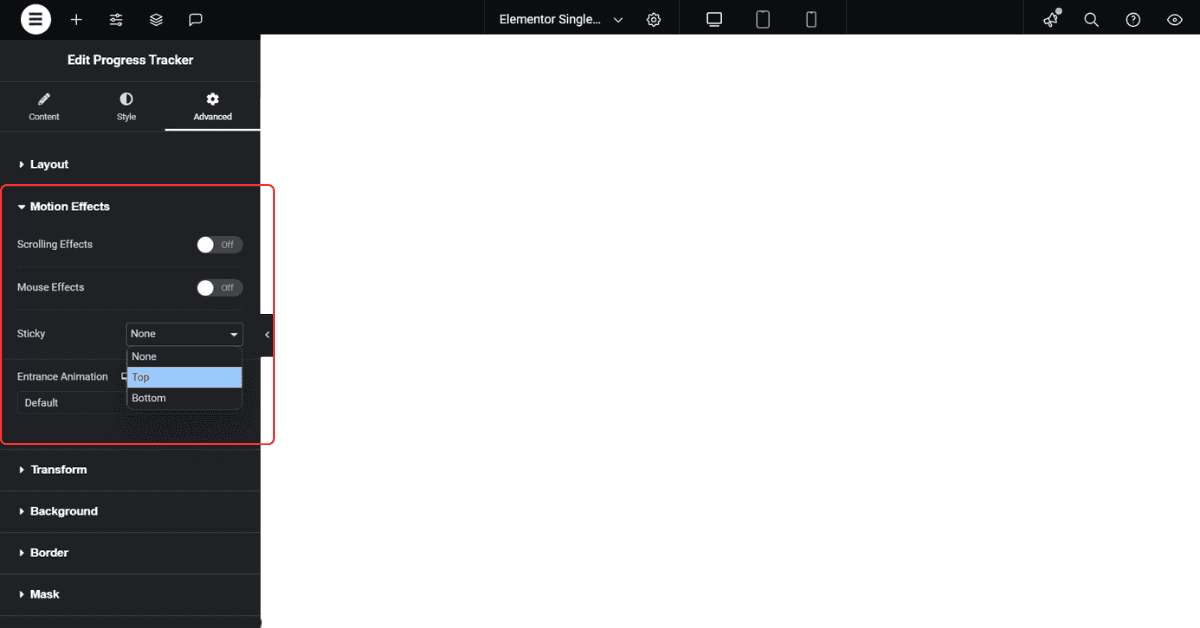
Page Builder Sticky Options – Many page builders also offer sticky options. Look for “sticky” settings under advanced styling options to set sections or widgets to stick while scrolling.

3. Adding a Scroll-Up Button
Scroll up buttons enable a user to be taken back to the top of the page in one click. Here’s how to add one to your WordPress site:
- Add a Scroll-Up Button – Some WordPress plugins exist for adding scroll-up buttons; you can either download “Simple Scroll to Top Button” or install “WPFront Scroll Top.”
- Configure Button – Choose its design and its position relative to the content you are displaying, also, choose a threshold below which the button does not become visible.
- Save Changes – As soon as you have done it, navigate your site to see that scroll-up button is already there.
Best Practices for Scroll Over Interactive Elements
When using scroll-over interactions, it’s essential to ensure they don’t slow down your website or overwhelm users:
- Enhance Function – Sometimes the creativity turns to be a curse because too many animations on a site can make it lag. Google tools, including PageSpeed Insights, are helpful to consider for conducting a test on site speed.
- This keeps interactions simple – use animations that enhance your content, do not overdo it with too many visuals.
- Check Visibility – This means how forms, buttons, navigation options etc. look like across the different devices.
FAQs
For the disability of scrolling effects, the above-said WordPress page constructors, like Elementor or WPBakery, offer in-built fields for animation options. Right-click on one of the elements and go to animations, you will find the scrollbar animation there.
There are some on-scroll animations you can add to the website, elements you can select with the help of a page builder like Elementor and then set animations on. There are also particular plugins for example the “Scroll Magic” for scroll triggered animations.
Float element: an element remains fixed on the page, usually at the top, as you scroll down, and can contain headers, menus or call to actions. WordPress sticky elements can be placed using customized CSS or through stuck options in page builder tools.
To add a scroll-up button in WordPress, you don’t need to worry because there are plugins available namely “WPFront Scroll Top.” Simply download and add the plugin in your wordpress, organize the button settings and the button will be positioned on your web page so that users can use it to navigate back up the page using a click of a button.

